affinger6とWordPressでブログを作成している方に。
お問い合わせやカテゴリをヘッダーメニューで作成し、訪問者が分かりやすい環境を作りましょう!
ヘッダーメニューの作り方についてまとめてみました。
affinger6とWordPress編集でヘッダーメニューを作る!
ヘッダーメニューってどこにあるの?
ヘッダーメニューはwordpressブログの一番上、
サイトタイトルの下の位置にヘッダーメニューを作ります。
下記のような感じです。
ブログで重要なカテゴリやお問い合わせをヘッダーメニューで作成すると訪問者に分かりやすい導線を作ることができますよね😄

まずは、ヘッダーメニューにカテゴリーを追加してみましょう!
ヘッダーメニューにカテゴリーを追加
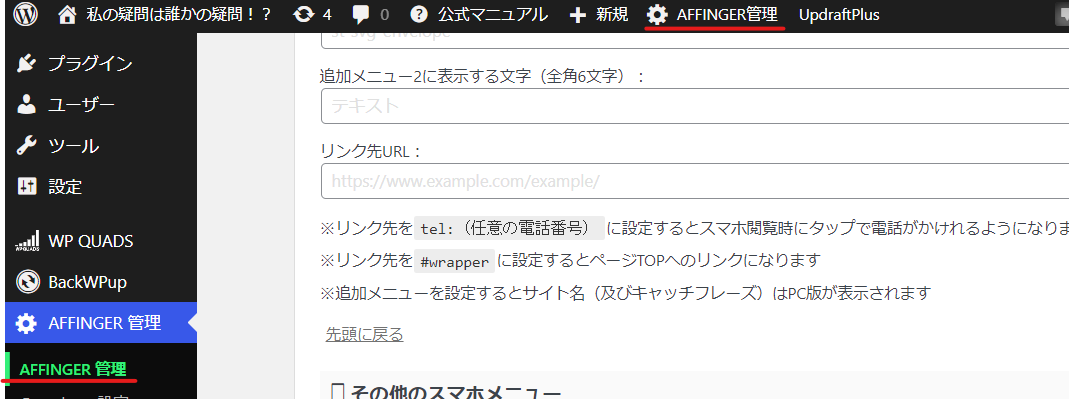
1⃣ WordPressのダッシュボードから、
AFFINGER管理をクリックします。
赤線2箇所ありますが、どちらでも大丈夫です。

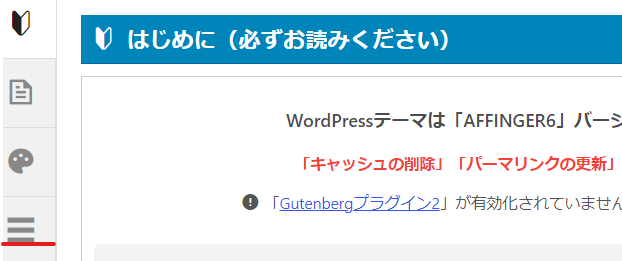
2⃣ 「はじめに」という画面が出てきます。
赤線の「メニュー設定」を選択します。

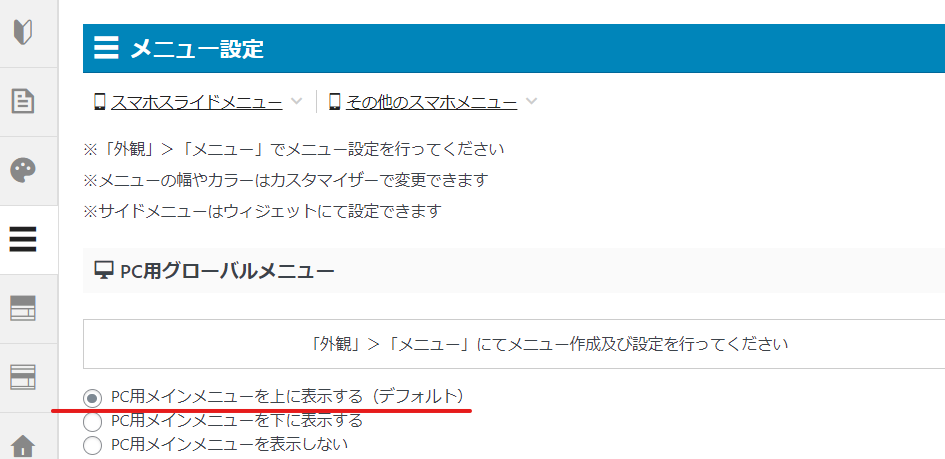
3⃣ メニュー設定の一番上にある「PC用グローバルメニュー」欄にある
PC用メインメニューを上に表示する(デフォルト)が選択されているか確認します。

affinger6からの設定はこれでOK👌
次は、WordPressのダッシュボードから編集していきます。
4⃣ WordPressのダッシュボードを開きます。
外観 ▶ メニューを選択します。

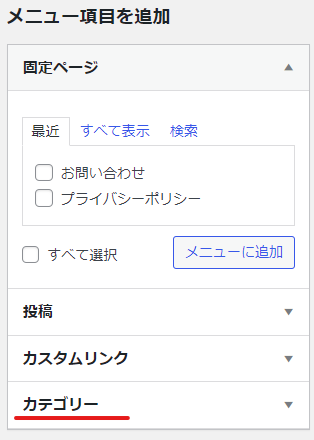
5⃣ メニュー項目を追加のなかに、
カテゴリーをクリックします。

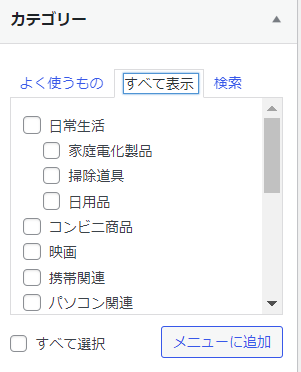
6⃣ カテゴリーボックスには、あなたが記事作成で作成したカテゴリー名が並んでいます。
ヘッダーメニューに追加したいカテゴリー名を全てチェックマーク。
メニューに追加をクリックします。

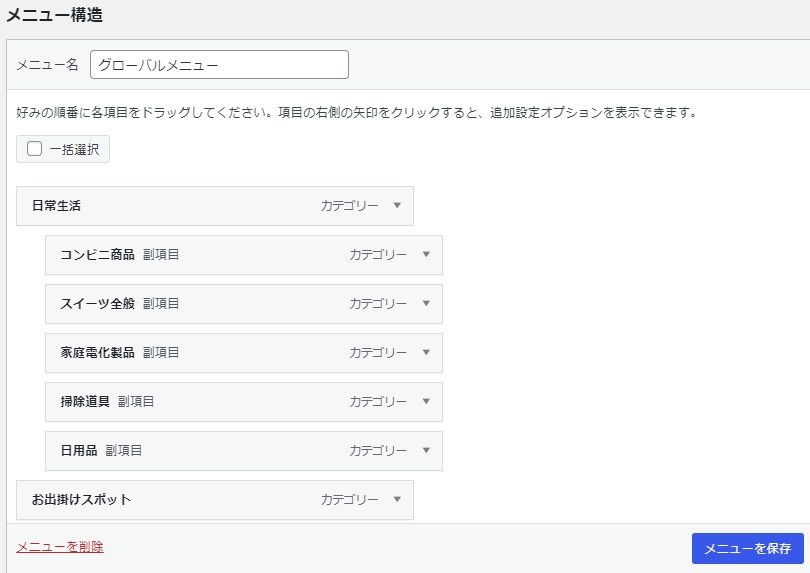
7⃣ メニュー項目を追加の右側に「メニュー構造」があります。
そこに、あなたが選択したカテゴリーが追加されているはずです。
下記は私のカテゴリーを追加したメニューの一部です。

カテゴリーって親カテゴリの下にカテゴリを作ったりしますよね?
その下層カテゴリーをプルダウンメニューとしてヘッダーメニューに表示させる設定をしていきます。
親カテゴリの下まで下層カテゴリをドラッグします。
ドラッグしてきたら、ドラッグしたまま少し右にカテゴリをずらしてください。
これでヘッダーメニュー欄はプルダウンメニューとして下層カテゴリが表示されます😄
下記のようになったら大丈夫です👍

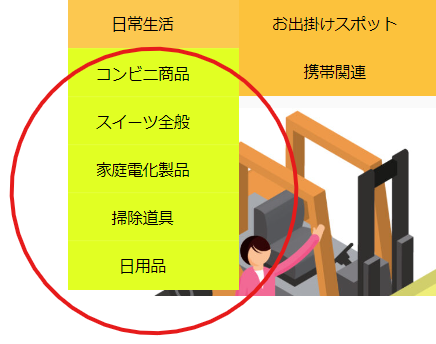
下記は私のサイトのヘッダーメニューの一部です。
赤丸で囲んでいる部分がプルダウンメニューになります

ヘッダーメニューに「問い合わせ」があることで信用増!
ヘッダーメニューに載せたほうが良いのが「問い合わせ」です。
訪問者の信用増しに繋がりますし、
ビジネスサイトであれば問い合わせフォームが無いと申請すらできません。
早速、ヘッダーメニューに追加設定してみましょう!
1⃣ WordPressのダッシュボードにある
外観 ▶ メニューを選択します。
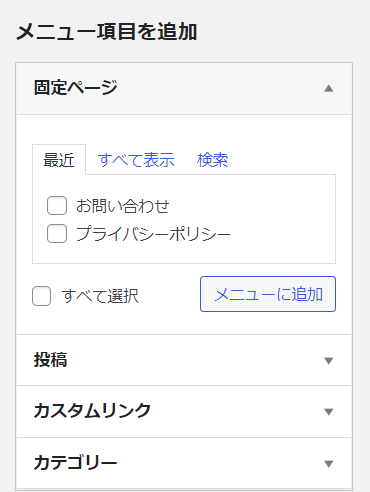
2⃣ メニュー項目の一番上に固定ページがありますので、
ここにお問い合わせを追加していきます。
それでは、やってみましょう。

上記画像はすでに固定ページにお問い合わせが追加されています。
もちろん最初からは設定されていません。
下記のサイトに詳しく説明されています。
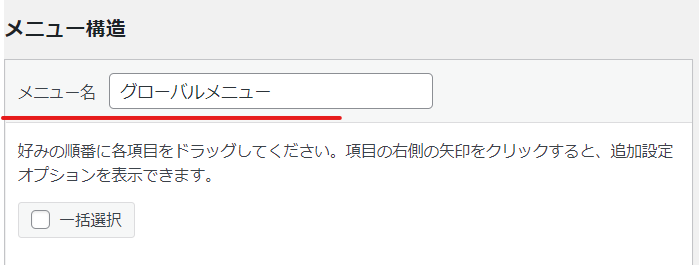
2⃣ メニュー構造のメニュー名に名前を入力します。
名前に関してはヘッダーメニューなど、あなたが分かる名前で構いません。
私はグローバルメニューにしています。

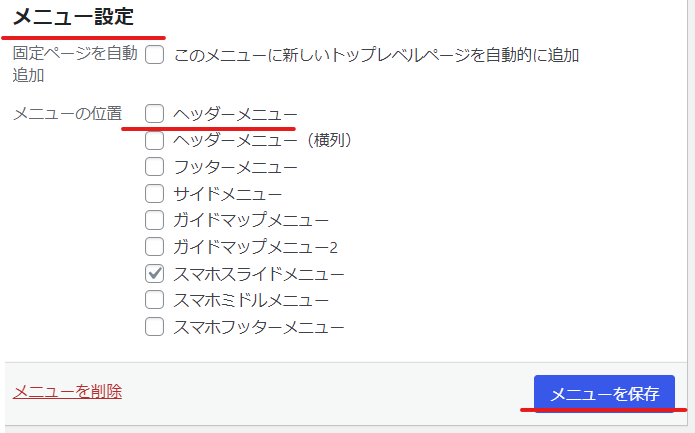
3⃣ メニュー構造の下の方にスクロールしてください。
メニュー設定があります。
ヘッダーメニューにチェックマークを入れて、メニューを保存をクリックします。

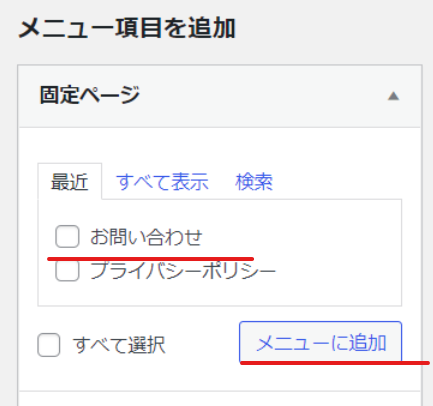
4⃣ メニュー項目を追加に移動。固定ページをクリック。
固定ページのお問い合わせにチェックしてメニューに追加をクリックします。

5⃣ メニュー構造のなかにお問い合わせが追加されています!

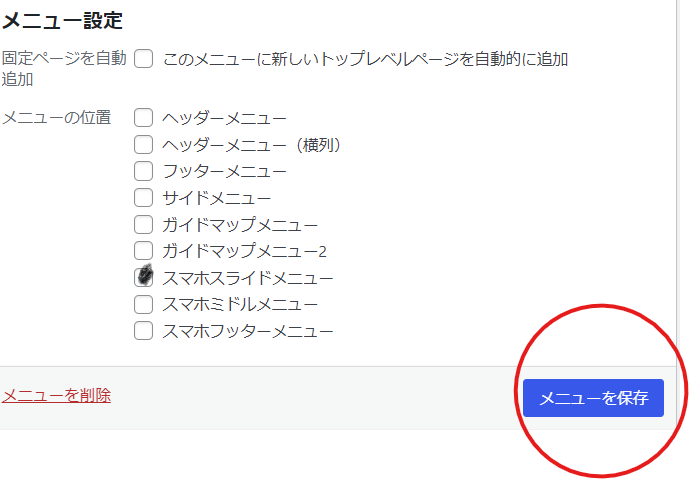
6⃣ 最後に一番下にある「メニューを保存」をクリックして完了です!

7⃣ ヘッダーメニューに追加されているか確認してみましょう!
下記のように追加されていたら成功です🙌

ヘッダーメニュー関連記事
ヘッダーメニューの背景色を変更する設定については下記に詳しくまとめています。
まとめ
affinger6とWordPressでブログにヘッダーメニュー作成して訪問者に分かりやすくする設定をまとめてみました。
サイドバーにもカテゴリーはありますが、ヘッダーメニューにもカテゴリーがあることで訪問者の方に分かりやすいサイトになりますよね😄
訪問者の目線に立ってサイト作りをしていくことが大事なんだと思います。
作る側は大変な時もありますが😅💦
あなたの疑問が解決できたら嬉しいです。

