affinger6とWordPressでサイト作りをしている方に。
ヘッダーメニューをもっと分かりやすくするために背景色を変更したい方!
簡単にできますよ!
パソコン・スマホ別に背景色のカスタマイズ方法をまとめてみました。
affinger6でヘッダーメニューの背景色をカスタマイズする
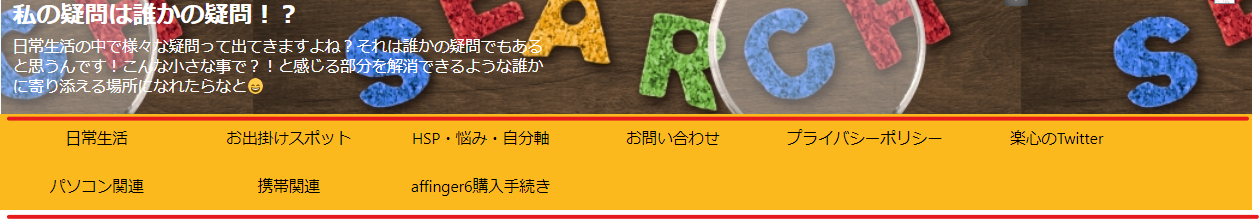
赤線の部分がヘッダーメニューです。この部分の背景色をカスタマイズします。

もともと背景は白だったのですが、カスタマイズして変更しました😄
それでは、ヘッダーメニューの背景色を変更してみましょう!
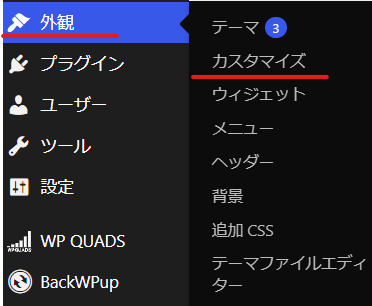
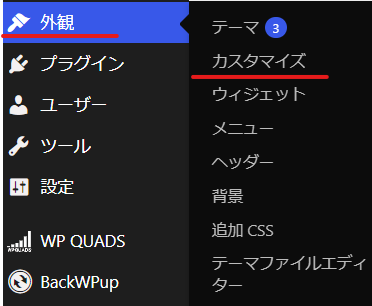
1⃣ WordPressのダッシュボードを開きます。
外観 ▶ カスタマイズを選択します。

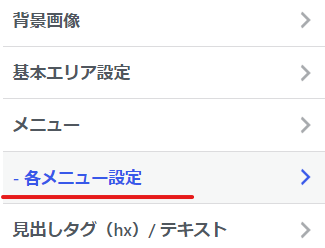
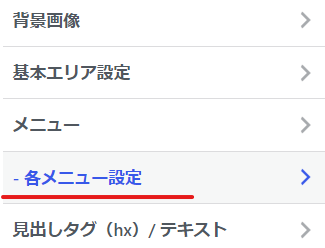
2⃣ 項目がたくさん出てきます。その中から、
各メニュー設定を選択します。

3⃣ 各メニュー設定から、
PCヘッダーメニューを選択します。

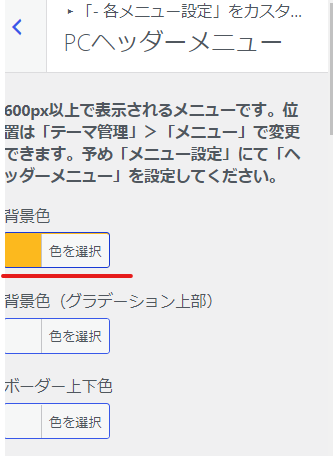
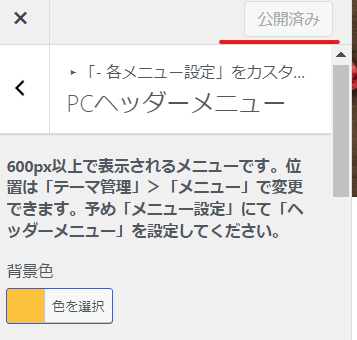
4⃣ PCヘッダーメニューが開きます。
一番上の「背景色」からヘッダーメニューの色を選択してください。
色の選択画面も下記にあります。
背景をグラデーションやボーダーにしたい方は、背景色の下の欄で変更できますよ😄

右側の縦長は選択職の濃淡をドラッグしながら決められます。
下の四角のカラーでベースの色を選択して、上部であなたの好きな色を決めることができます。

5⃣ 最後に「公開」をクリックして完了です!
画像は公開済みになっていますが、実際は青で「公開」となっています。

次は、スマホのヘッダーメニュー背景色を変更していきます!
affinger6でスマホサイトのヘッダーメニュー背景色をカスタマイズする
1⃣ ダッシュボードを開きます。
外観 ▶ カスタマイズを選択します。

2⃣ 項目の中から、
各メニュー設定を選択します。

3⃣ 各メニュー設定のなかから、
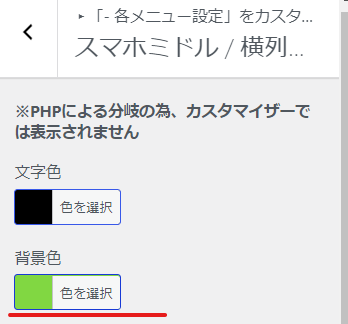
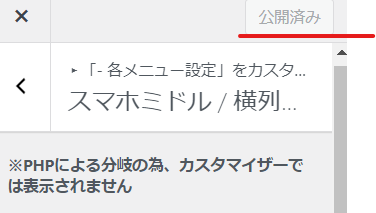
スマホミドル(横列メニュー)を選択します。

4⃣ スマホミドルメニュー欄が開きます。
背景色からスマホヘッダーの色を選びます。

5⃣ 最後に「公開」をクリックして完了です!
公開済になっていますが、実際は青で「公開」になっています。

おすすめ記事

WordPressとaffinger6を使った
サイトのカスタマイズをご紹介しています。
私が勉強して解決したブログのカスタマイズを
それぞれ記事にしたものです。
おすすめレンタルサーバー
契約も設定も簡単!おすすめ😄

WordPress開設はレンタルサーバー契約が必要です。
最初の設定も簡単にできますし、サイトもサクサク動きます😄
affinger6はブログデザインと装飾パーツの宝庫!
Affinger6について
affinger6は初心者も簡単にWordPressのカスタマイズができる優れもの!
装飾やボックス、吹き出しなどの装飾パーツが豊富!
様々なカスタマイズが可能です。しかも簡単に😍
購入特典で「目次」が作れるプラグインが付いてきます。
これほんとにすごいと思う!!
先行投資で購入したのは正解でした👍
まとめ
パソコンとスマホのヘッダーメニュー背景色のカスタマイズについてまとめてみました。
affinger6とWordPressを使うとこんなに簡単にできます😄
HTMLタグとか難しいことは分からないですし💦
だけど、サイトをカスタマイズしたり訪問者に分かりやすい導線づくりは重要です。
私もまだまだ勉強の日々ですけど、1つずつカスタマイズができるようになってくるとサイトの雰囲気も変わり、自分の実力も上がってくる。
サイトづくりは難しいけど楽しいですね😄

