
ワードプレスのブロックエディタで蛍光マーカー下線を引く方法をお探しですか?
蛍光マーカーで下線を引くとキーワードが強調されて便利ですよね!
初心者でも簡単に実践できるHTMLタグを使った方法を画像付きで解説!
この記事では蛍光マーカーや下線について解説していますが、関連する書籍やツールが楽天で入手できます!
上記のリンクをクリックしてご覧ください👆
ワードプレスのブロックエディタで蛍光マーカー下線を引く方法
ワードプレスブロックエディタで蛍光マーカーで下線を引くやり方をご紹介します。
HTMLタグを使っていきますよ!
ワードプレス初心者の方でも簡単にできますので大丈夫ですよ😊
例として、蛍光マーカー下線を「私の疑問は誰かの疑問」に引いていきます。
①蛍光マーカー下線を引きたい文字のどこでも良いのでクリックします。
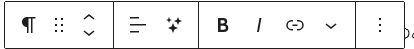
②クリックすると下記のボックスが出てきます

③一番右にある点が縦に三つ並んでいるマークをクリックしてください。
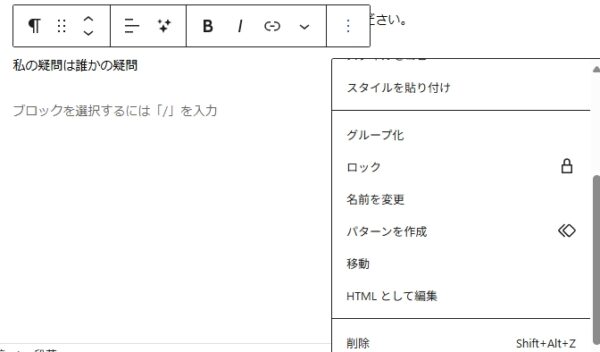
④ 下記のボックスが出てきます。

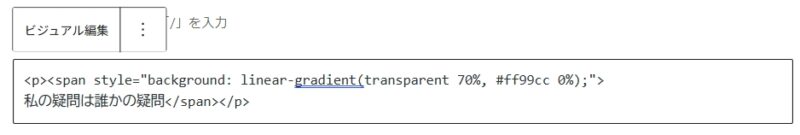
⑤「HTMLとして編集」をクリックすると、下記のボックスが出てきます。

⑥ 蛍光マーカー下線を引きたい文字列の一番前をクリックしてください。
(例の場合だと「私の疑問は誰かの疑問」の私の前をクリック)
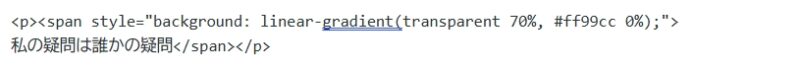
そして、下記のHTMLタグをコピーして貼り付けます。
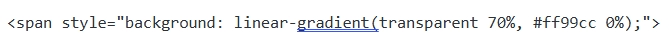
<span style="background: linear-gradient(transparent 70%, #ff99cc 0%);">下記のように貼り付けてください。

HTMLタグを貼り付けたら、最後に必ず下記を確認してください!
</span>を蛍光マーカーを引きたい文字列の一番最後に入れてください。
上記のHTMLタグを参考にすると間違いないよ😊
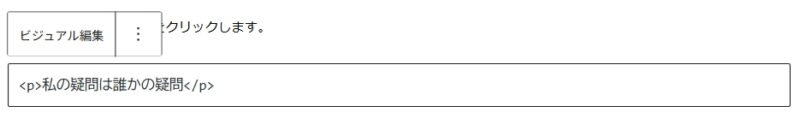
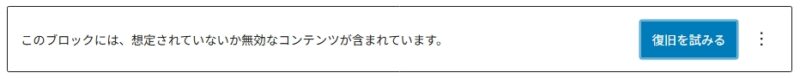
</span>コードを入れないと、下記のボックスが出てきます。

忘れないでくださいね😊
ここまでくればもう蛍光マーカー下線を引けたも同然!
最後に「ビジュアル編集」をクリックすれば完了です!

蛍光マーカー下線が引けました~👏✨
今回はピンク色のマーカーにしてみました。
私の疑問は誰かの疑問
次は、違う色のマーカーにするにはどうすればいいかご紹介します。
マーカーの色を変えてみよう!
これも簡単ですから安心してくださいね😊
下記のHTMLタグで色を表している部分が#ff99cc
色を変更したい場合は、違う色のタグに変更すればOK!

黄色に変えてみますね!タグは「#ffd900」です。
私の疑問は誰かの疑問
色を変えるだけでも雰囲気が変わりましたね!
あなたのブログやサイトに合う色を探してやってみてください😊
色のタグが分からない方は、下記のサイトを参考に。
原色大辞典は本当に便利😊
こんなにたくさんの色があるのかと発見ばかりです!
次は、蛍光マーカー下線の太さを変更してみましょう!
蛍光マーカー下線の太さを変更しよう!
蛍光マーカー下線の太さを変更するのも簡単です。
マーカーの太さを変えるには下記のコードをHTMLタグに加えてください。
; border-bottom: 1px solid

上記のように書き加えてください。
ちなみに、1pxが一番細い太さになります。
蛍光マーカー下線をもっと太くしたいときは、数字を大きくして調整しましょう。
比べてみましょうか😊
下記が「1Px」の太さ。
私の疑問は誰かの疑問
下記が「3Px」の太さ。
私の疑問は誰かの疑問
下記が「5Px」の太さ。
私の疑問は誰かの疑問
いかがでしょうか。5Pxになると結構太く感じますね!
数字を変えて色々試してみてください😊
まとめ
ワードプレスのブロックエディタで蛍光マーカー下線の引き方についてまとめてみました。
ただの下線ならブロックエディタで引けるけど、蛍光マーカー下線は引けずに途方に暮れていました💦
やっぱり記事の大事な部分は目立つように下線を引きたいですからね!
検索して色々調べて私が辿り着いたのは、
HTMLタグをHTML編集画面で貼り付けることでした。
他にも簡単に蛍光マーカーを引く方法はあるようでしたけど、私はこれが一番だなと思ってやっています。
どの方法でも蛍光マーカーが引ければ良いのですから😊
あなたの疑問が解決できたら嬉しいです。
