
ワードプレスの文章の文字色がしっくりこなくて色を変更したい方!
文章全体の文字色を変更するだけでブログの雰囲気が変わり、ユーザーに与える影響は大!
サイトタイトルや見出しの文字色と背景色を視覚的に見やすくしたりスッキリさせることもできます!
WordPressを使った文字色の変更方法を網羅!
ワードプレスの文章全体の文字色を変更
ワードプレスで更新している記事の文章全体の文字色を変更してみましょう!
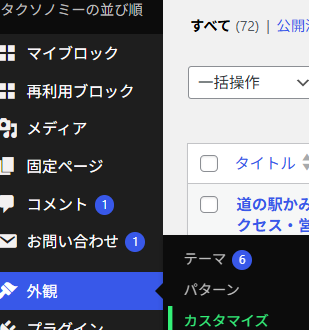
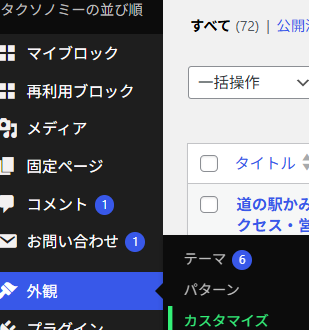
ワードプレスのダッシュボードを開きます。
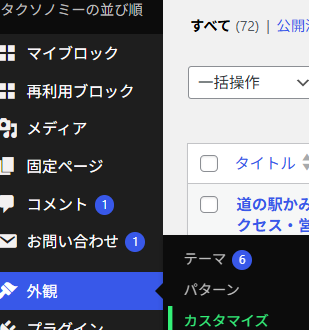
【外観】を選択して【カスタマイズ】をクリック

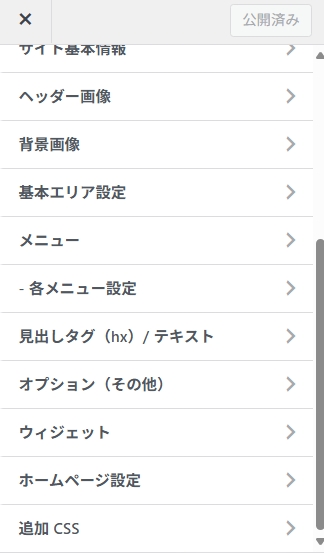
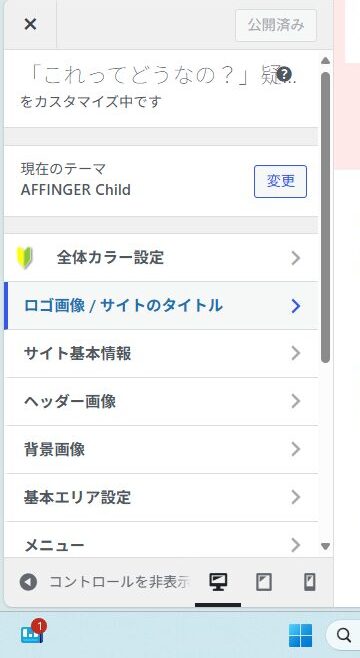
カスタマイズを開いたら一番下にある
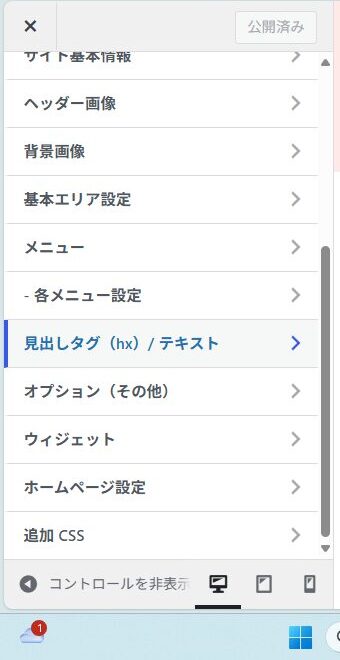
【追加CSS】をクリック

追加CSSは、CSSコードを編集できる場所です。
ここに下記のコードを一番下の行に貼り付けてください。
文字色のタグは【#6e4a55】を好きな色のコードに変更すればOK😊
p { color:#6e4a55; }
何色にしようか迷っている方は下記のサイトを参考に😊
【原色大辞典】
コードを貼り付けたら、一番上にある青色の公開ボタンをクリックして保存しましょう。
文章の文字色が変更されているか確認してみましょう!
画面右側があなたのサイトのプレビュー画面です。
ここで文字色が変わっているか確認できます!
私は最初、黒にしていましたけど薄茶色にしているサイトを見かけて、優しい感じ良いなと思って上記のコードを追加して変更しました😊
wordPressをはじめる方や、最近のWordPress操作にとまどっている方におすすめ😊
ワードプレスのサイトタイトルの文字色を変更
次は、ワードプレスブログのサイトタイトルの文字色を変更する方法です。
ワードプレスのダッシュボードから
【外観】➔ 【カスタマイズ】をクリック

次に【ロゴ画像/サイトのタイトル】をクリック

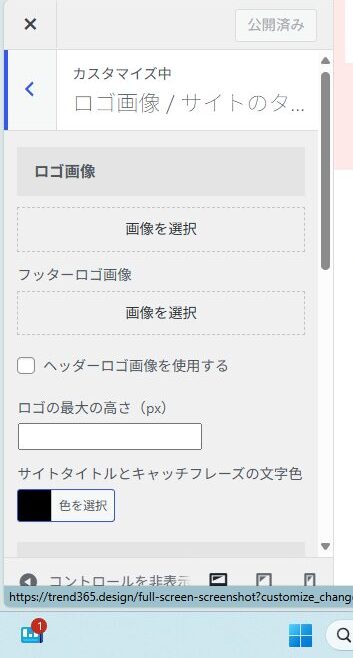
【サイトタイトルとキャッチフレーズの文字色】から
【色を選択】で、好きな色に変更します。
ちなみに、スマホのサイトタイトルはすぐ下に
【スマホヘッダーのタイトル色】から変更できます。
変更が終わったら、
【公開】ボタンをクリックして完了です😊

ワードプレスの見出し文字色を変更
次は、記事の見出しの文字色を変更してみましょう!
ダッシュボードから【外観】➔ 【カスタマイズ】をクリック

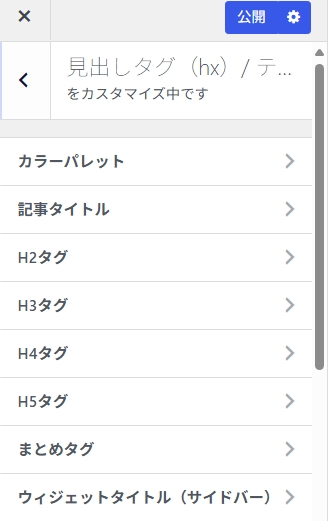
【見出しタグ(hx)/テキスト】をクリックします。

記事タイトルの文字色を変更
【見出しタグ/テキスト】で、すべての見出しの色変更ができます。
まずは、記事タイトルを変更してみましょう!
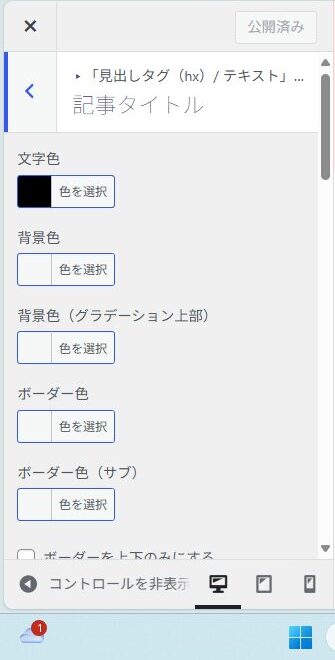
【記事タイトル】をクリック!

【記事タイトル】を開いたら、一番上に【文字色】がありますよね?
ここで見出しタイトルの文字色変更ができます。
【色を選択】で好きな色に変更しましょう。
色を変更するとき、背景色やグラデーションなど応用もできます。
色々試してみてください😊
最後に【公開】ボタンをクリックして完了です!

見出し【h2~h5】の文字色を変更
見出しh2の文字色を変更していきます。
先ほどご紹介した見出しの記事タイトルと同じ要領です😊
【カスタマイズ】の
【見出し(hx)タグ/テキスト】から
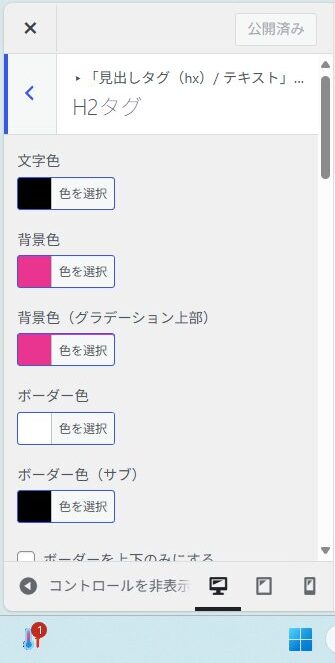
【H2タグ】をクリックします。

【H2タグ】を開くと、
【文字色】【背景色】【グラデーション】があります。
好きな色に変更したら、右側のプレビュー画面で確認します。
最後は【公開】ボタンをクリックして完了です!

H3タグ~H5タグ&まとめタグは、H2タグのやり方と同じなのでここでは省略します🙇
投稿日時、パンくずリスト、タグの文字色を変更
ここまでくると、文字色を変更するやり方も分かってきましたよね😊
次は、
【投稿日時】
【パンくずリスト】
【タグ】の文字色を変更していきます。
【カスタマイズ】➔
【見出しタグ/テキスト】から
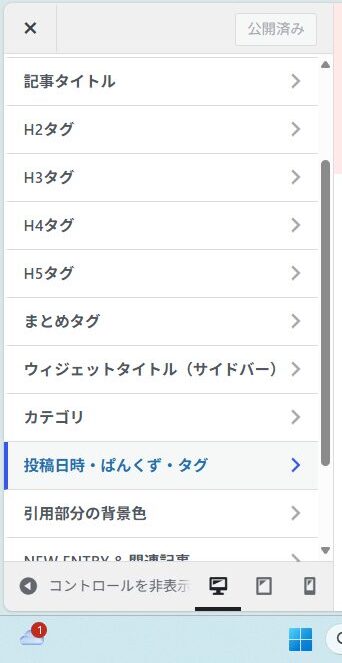
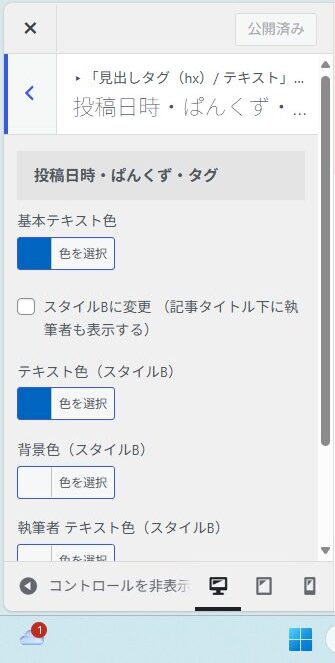
【投稿日時・ぱんくず・タグ】をクリックします。

投稿日時・ぱんくず・タグを開くと、
【基本テキスト色】や
【テキスト色】があります。
ここで好きな色に変更して色を調整してみましょう。
プレビュー画面で確認し、
【公開】ボタンをクリックして完了です。

WordPressをはじめる方や、最近のWordPress操作にとまどっている方におすすめ😊
ピックアップ
ワードプレス初心者でも簡単に使える編集ツール【Adobe Creative Cloud】をご紹介します。
Adobe Creative Cloudは、初心者でも簡単にデザイン・写真・動画編集などができるツールです。
ワードプレスブログやウェブサイトをもっとおしゃれにしたい!
魅力的に見せたいと思っている方におすすめです😊
Adobe Creative Cloudについて
📝「Photoshop」では画像を簡単に加工
📝「Illustrator」でロゴやイラストを作成
📝Premiere Pro」で動画編集
などができます。
📝クラウドでどこでも作業可能
作ったデータはクラウドに保存できるので、場所を選ばずにアクセス可能。
旅行中でも安心して作業できます。
📝初心者にも安心なテンプレート
Canvaのような使いやすいテンプレートが豊富なので、専門知識がなくてもプロ並みのデザインが作れます。
まとめ
この記事では、ワードプレスで文字色を変更する方法について解説してみました。
出来るようになれば簡単なんですけど、
初めはどこで色を変更したらいいの~😭って途方に暮れていました💦
文字色変更はデザインの印象を大きく左右します。
今回紹介した方法を活用してブログ全体を視覚的に魅力的にアップデートし、
読者の目を引くサイト運営を目指しましょう😊
あなたの疑問が解決できたら嬉しいです。
