affinger6の簡易会話を記事の内容を分かりやすくするのに私も時々利用します。
基本は右側にアイコンです。
だけど、会話なら左側にもアイコンがないと成り立ちませんよね。
そこで、簡易会話のアイコンを左側に設定するショートコードとコツをご紹介します。
affinger6で簡易会話のアイコンを登録する
まずは簡易会話の吹き出しに出てくるアイコン画像を設定しましょう😄

affinger管理をクリックしてください。

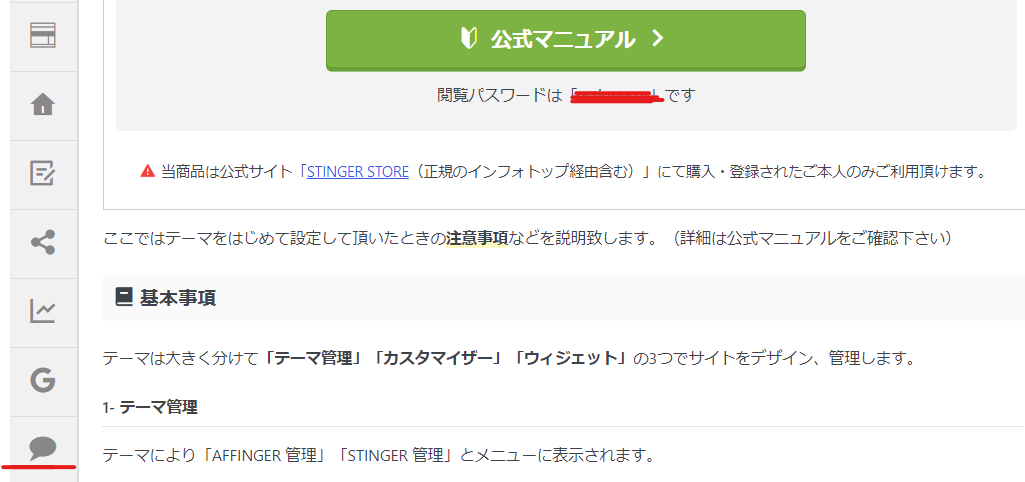
赤線の吹き出しマークをクリックしてください。

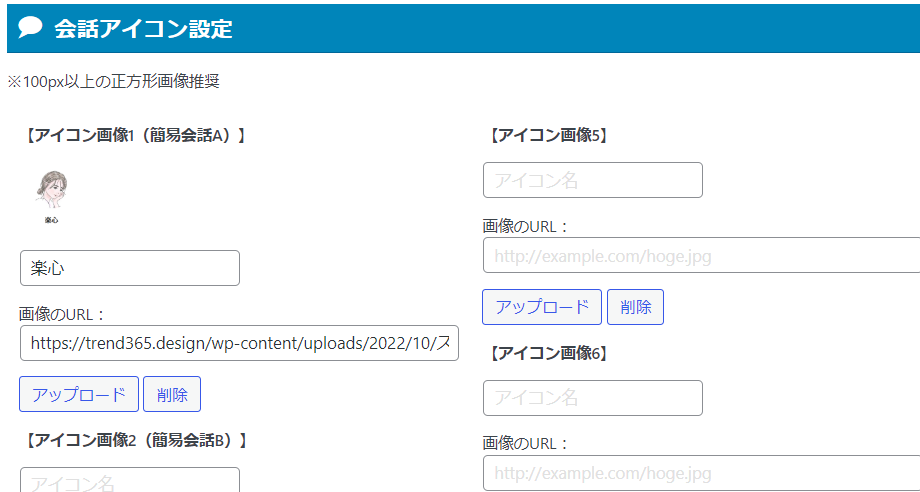
画像は全部入りきれておりませんが、アイコンを8つ登録することができます。
アイコン画像はフリーで作成できるのが検索するとたくさんありますよ😄
ICOOON MONO
たくさんのアイコンが無料で作れます。
アイコンのアップロードが完了しましたか?
次はいよいよ簡易会話を使って実践です😄
affinger6で簡易会話のショートコードを書く際の注意点
私はブロックエディタを使っているのでその画像を使って説明していきます。

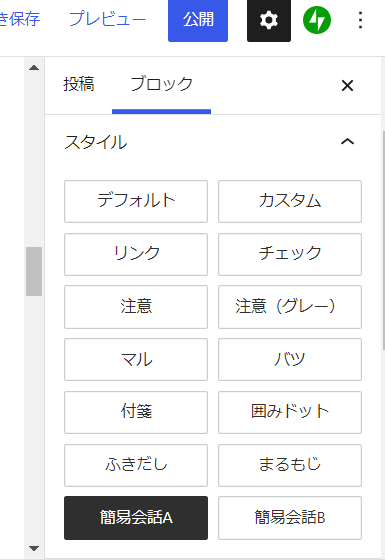
公開の右側の黒い四角のマークが設定です。
クリックすると投稿とブロックがありますのでブロックをクリック。
スタイル欄の一番下に簡易会話Aと簡易会話Bがあります。
簡易会話Aにカーソルを合わせてみてください。先程登録したアイコンが出てきます😄
上記でも分かるように、簡易会話のアイコンは右側設定になっています。
しかし、会話をしていく流れにするにはアイコンが左側にも必要です。
でも心配無用です😄
下記のショートコードを設定するだけでアイコンを左側に設定にすることができます!

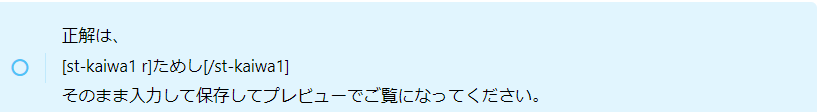
これがアイコンを左設定にするショートコードです。
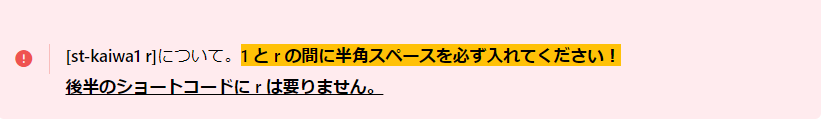
そこで注意点があります!

簡易会話を設定した後に文章を書いたら失敗します😭
アイコンを左側設定にするときは普段文章を書いていくのと同じように、
そのままショートコードを組み込んでお書きください。
私は毎回、簡易会話を設定してから文章を書いていました。
いつものように簡易会話Aをクリックして、
吹き出しの中にショートコードを組み込んで下記のように文章を作成していたのです。

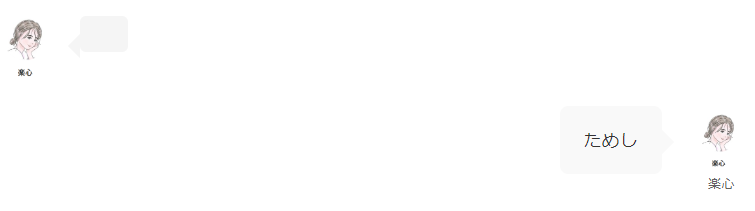
すると、こうなります・・・😭
↓ ↓ ↓ ↓ ↓

左側に設定できたけど、何故か右上にもアイコンが出てきてしまいます😅
今は何故こうなるのか理解できますが。
ショートコードも簡易会話のコードだから、
簡易会話を設定し更にその中にショートコードを書けば、左右に吹き出しが出てくるのは当たり前です😂
簡易会話は設定せずそのままショートコードを文章の両端に組み込んで書けば、
バッチリ左設定になっていますよ😄


これで、左設定になっているはずです😄
初めてWordPressブログを作成している私でも、
ここまでアレンジできるのはaffinger6だけ!
まとめ
affinger6の簡易会話を左側に設定するやり方についてご紹介しました。
設定もほんのちょっとしたすれ違いで、今回の私のように悩むことになります💦
解決したら何でもっと早く気づかなかったのかと思います😂
あなたの参考になれたら嬉しいです。
