wordpressで文章に蛍光マーカーを引きたいとき。HTMLコードで蛍光マーカーを引けるように設定できないか検索したらありました!
蛍光マーカーを引けるHTMLコードをシェアしますね!

wordpressで蛍光マーカーを引くHTMLコード
文章を引き立たせるとき、下線を引きますよね。
でも、細い下線ではあまり目立たない💦
文字の装飾と蛍光マーカーを使えたら最高なのになぁとずっと模索していました。
HTMLコードを知り、蛍光マーカーを引くことに成功🙌
早速ですが、
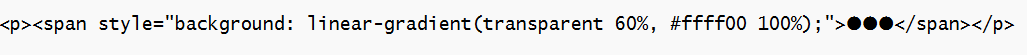
下記が蛍光マーカーが引けるHTMLコードです。

●●●は蛍光マーカーを引きたい文章です。上記のHTMLタグを設定すると蛍光マーカーが引けますよ!
例を出しますね!
ブログ作成頑張りましょう!
こんな感じで蛍光マーカーを引くことができました~🙌
wordpressでHTMLコードを設定するときは「HTMLとして編集」を使う
wordpressの文章編集画面で蛍光マーカーを引くためにHTMLコードを設定するとき、ビジュアルエディターそのままではHTMLコードが設定できません!
HTMLコード設定
➊ 蛍光マーカーを引きたい最初の文字の左側を1回クリック。
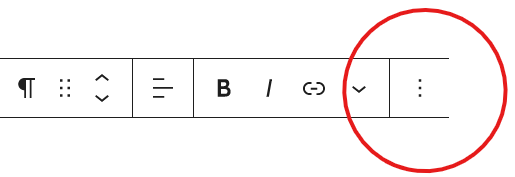
➋ 下記の選択ボックスが出てきます。一番右の赤丸をクリックしてください。

➌ 【HTMLとして編集】をクリックします。

➍ 「ブログ作成頑張りましょう」で蛍光マーカーを引いていきます。
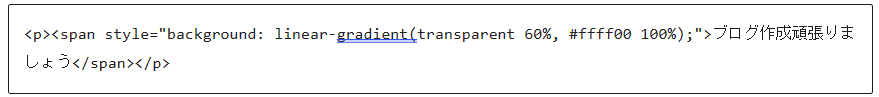
下記が、HTMLとして編集の画面です。

➎ HTMLコードを文章を挟んで貼り付けます。
一番最初の<p>と一番最後の</p>は削除して良いです。
(HTMLコードに最初から設定されているため)

➏ 設定ボックスの赤丸の点をクリックしたあと、【ブロックへ変換】をクリックしましょう!

➐ 蛍光マーカーが引かれて完成です🙌

HTMLコードを貼り付けられないときの対処法
前半部分のHTMLコードを貼り付て、
最後の</span></p>を貼り付けようとするとHTMLコードを貼り付けられないときが!
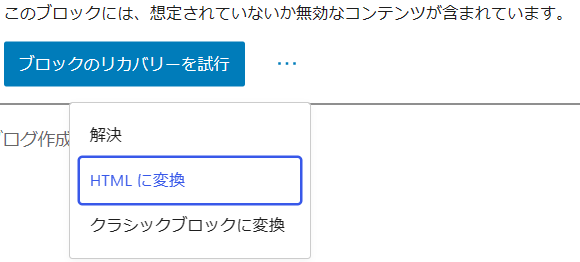
その場合、下記の画面が出てきます。
➊ 赤丸の点をクリックしてください。

➋ HTMLに変換をクリックします。

➌ HTML編集画面になりますので、残りのHTMLコードを貼り付けましょう!

➍ あとは、上記の➏~➐を設定して完成です!
蛍光マーカーの色を変更するには?
今回は黄色の蛍光マーカーで設定していきましたが、蛍光マーカーの色をHTMLで変更できます。
装飾の幅が広がり、設定も楽しくなってきますよ😊
設定も簡単!下記をご覧ください。

上記のHTMLコードの中の、
#ffff00
これが色を設定するHTMLコードです。
下記のサイトを開きましょう。
➊ 上記のページからあなたが設定したい色のhtmlタグをコピーしてください。
➋ 蛍光マーカーを設定する文章の
htmlコードのカラーコード部分をコピーしたコードに貼り付けて変更しましょう。
これで、色を変更することができます😊
ピンクに変更してみました♪
ブログ作成頑張りましょう
色が変わるだけで雰囲気も変わって良いですね💖
あなたも色々色を変えて設定してみて楽しんでください😊
もっと詳しい蛍光マーカーの設定を知りたい方こちらをクリック
蛍光マーカーがグラデーションになっているで、
グラデーションの割合も変更するやり方も詳しく説明されていておすすめです。
おすすめ関連記事

●wordpressで挿入した画像がぼやける!解決法は【フルサイズ】
🌟wordpressで記事を作成していて画像を挿入したら画像がぼやけてる!
何故だろう?と調べてみたらサクッと解決できちゃいました♪
ポイントは【フルサイズ】だよ♪
まとめ
wordpressで文章作成するとき蛍光マーカーを引くHTMLコードについてまとめてみました。
今は記事の更新を優先してやっているので、
のちのちリライトするときに蛍光マーカーを設定しまくる予定です(笑)
何記事か蛍光マーカーを設定して記事を更新したのですが、
文字装飾だけよりかなり見やすくなりました!
あなたの疑問が解決できたら嬉しいです。
